HTML5+CSS3自制特效 | ul li横排显示效果、一闪一闪亮晶晶的动画特效、圆球分支斜线、圆形轨迹移动
本文共 421 字,大约阅读时间需要 1 分钟。
HTML5+CSS3自制特效
ul li横排显示效果
代码:
示意图:
![]()
一闪一闪亮晶晶的动画特效
示意图:

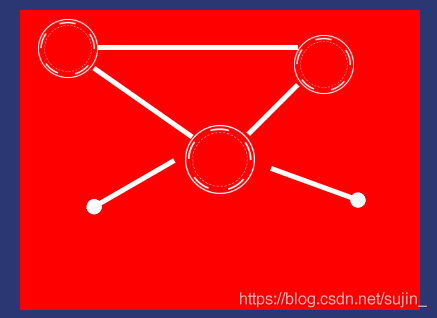
圆球分支斜线
采用CSS3的transform:rotate(145deg)设计。有一个很不错的网址,可以设置div的宽高和方向。 将CSS3变换语法转换为IE可以理解的东西, 不使用JavaScript 来获得旋转,缩放和倾斜等效果,链接最后还说明了如何去兼任IE的显示问题。
示意图:

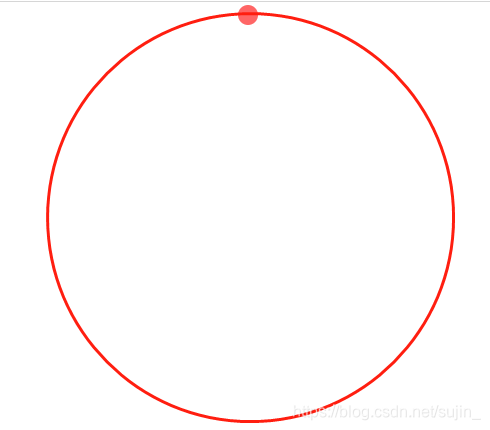
圆形轨迹移动效果
采用CSS3动画制作,小球会沿着轨迹去环绕一圈。
示意图:

如果大家需要源码,可以在我的资源库进行下载,如果有任何疑问,大家也可以在下方留言
------------如果大家喜欢的博客,可以点击左上角的关注哦。
转载地址:http://kfpti.baihongyu.com/
你可能感兴趣的文章
Redis可视化工具
查看>>
1033. To Fill or Not to Fill (25)
查看>>
1034. Head of a Gang (30)
查看>>
1035. Password (20)
查看>>
1036. Boys vs Girls (25)
查看>>
1037. Magic Coupon (25)
查看>>
1038. Recover the Smallest Number (30)
查看>>
1011. World Cup Betting (20)
查看>>
PAT解题报告索引
查看>>
1039. Course List for Student (25)
查看>>
1010. Radix (25)
查看>>
Pattern Searching
查看>>
[LeetCode]3Sum
查看>>
[LeetCode]Add Two Numbers
查看>>
[LeetCode]Anagrams
查看>>
[LeetCode]Balanced Binary Tree
查看>>
[LeetCode]Best Time to Buy and Sell Stock
查看>>
[LeetCode]Best Time to Buy and Sell Stock II
查看>>
[LeetCode]Best Time to Buy and Sell Stock III
查看>>
[LeetCode]Binary Tree Inorder Traversal
查看>>